
◎ はてなさんでレポートを始めだした途端の、GIMPのバージョン・アップ !! XPには対応しておらず、すべてがリナックス頼みになり そしてまさかに英語部分が残っており、初めてやる人にはかなり辛い・・が、出だしのあたりのレポート位は、以前のモノから最新バージョンのモノにしておきたい !! で、ここいらを最新バージョンの2.10.8での操作で、今年は新たに行ってみます
はてなブログをやるには・・テーマあたりも引っかかってくるけど、文と画像 !! まず、ここいらが屋台骨になると思います で、文はそんなに悩まず行けるけど、写真画像 !! テーマによってサイズなんかも変わってきそうだったし、今でもここいらはサイズを時たま替えたりしてる現在です で、自分のブログだと左に寄ったレイアウトでして 画像の横幅が720から725ピクセルあたりでよさげなのです

◎ ためしに中央寄せの人の画像を、右クリック操作でダウンして・・なんて事をとぼけてやってみてたら、1024ピクセルあたりの方が多いようです で、ここから本題に入りますが、デジカメで撮しておいた画像を はてなさんで使う様にするまでの過程を、再度載せて行きます GIMPでの最初の段階のキモ部分で、デジカメ画像を切り欠き(トリミング)し 横の幅サイズを自分のサイズ730ピクセルにする・・これが、画像をいじくる最初の動作になってきますが 屋台骨の作業であり、肝だと思うのです
明るさを変えるだのシャープにするなんてのも一緒にやって行きますが、基本はまず、サイズをはてなのモノにする !! ここが男は黙ってサッポロ・ビール状態・・で、行きますね
切り欠き
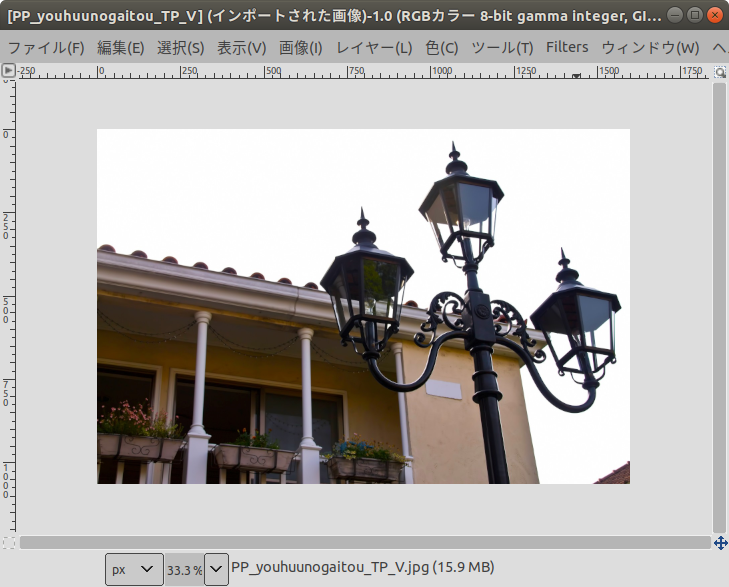
◎ 今回の画像はこれを使います !! 毎回ごとに姫だと、男性陣に都合がよくて 女性陣から文句も出そうだし、しかしイイ男の画像ってのが、無料サイトにはあんまり無いんですよね で、今日のはそこいらのブーイングを避ける為に、こんなのを選んだり・・けっこう、気を使ったりなボクたんでーす

◎ 起動させておいたGIMPに、今の画像をマウスのドラッグで放り込みました パソコンに不慣れで、マウスのドラッグの意味が解らない方は 確認をするならば、ぜひネットにて見て下さい・・ここいらはすみません

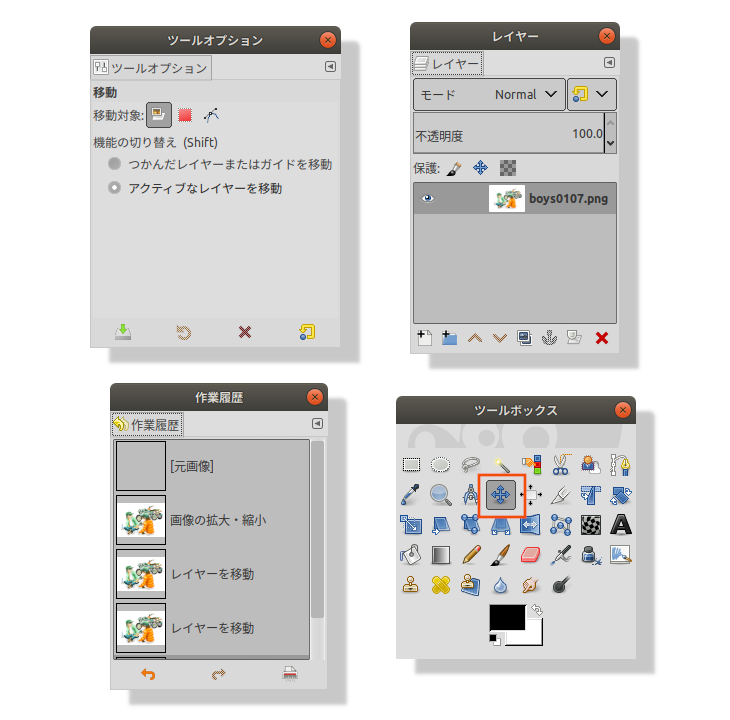
◎ で、自分のやり方は シングルウィンドウ・モード と云うのではなく、こうして必要なツールだけを 画面の外に表示させていますが、初めてのヒトは この4つあたりでイイと思います

◎ その中の一つの ツール・ボックスから 赤枠で囲んだ、切り欠きツール を選んだ状態・・これをやります

◎ マウス・ドラッグで、自分の欲しい部分を囲んでいます GIMPの場合この動作が最初に鬱陶しく感じたりしますが、こうしておいて後から 調整が出来るのです・・この操作ですが、四角選択範囲と文字ツールでも同じやり方になりますので ここいらのクセみたいな感覚を、ぜひマスターしておいていただきたい部分 GIMPは優秀・・と思わせる作業方法だと、感心して居る部分だとも思っています

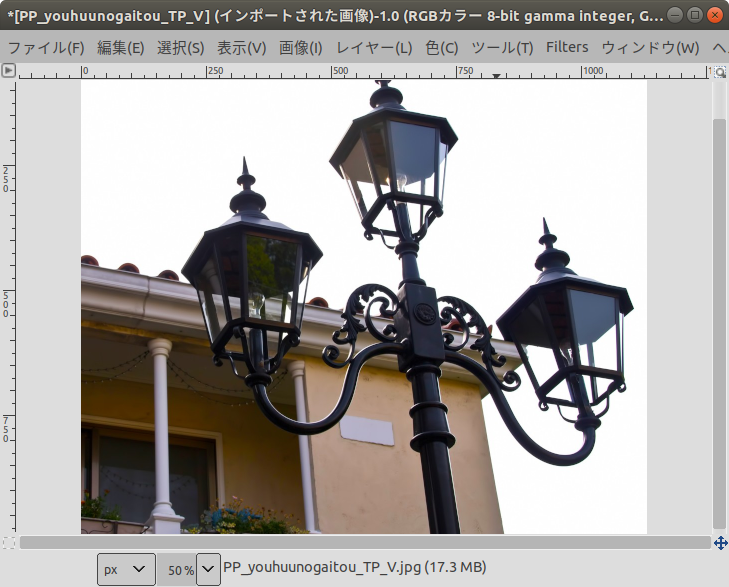
◎ 切り欠きがバッチリ出来ました

◎ 画面を虫メガネや、割り当てたショート・カットキー等で拡大したりして見てます 画面のスクロール移動は、スペース・キーですが スペースを使う前に、画面で1回クリックしておくのがベターな方法でスムーズにやれます
あと、拡大の比率・・ソフトでは100%単位でやってしまいますが、画面の一番下の部分の50%のトコに数字を打ち込んで、好きな倍率でも出来ます 自分はここへ数字を打ち込んで、拡大させるのが けっこう多いのです

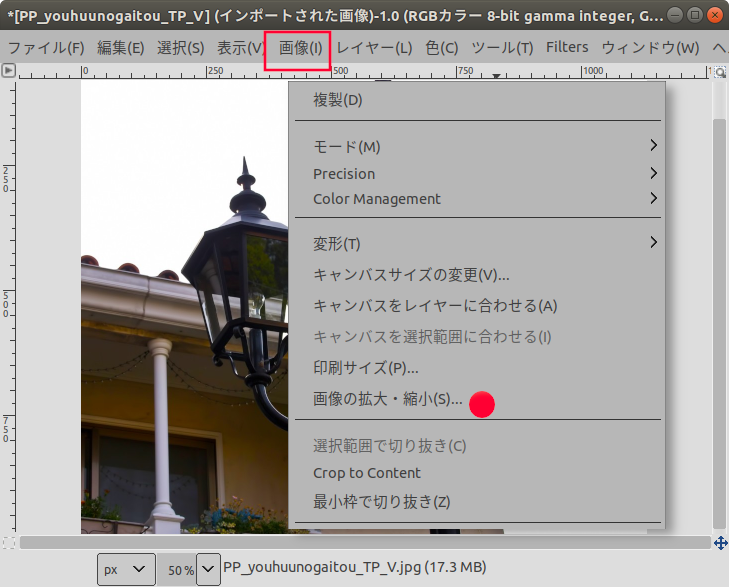
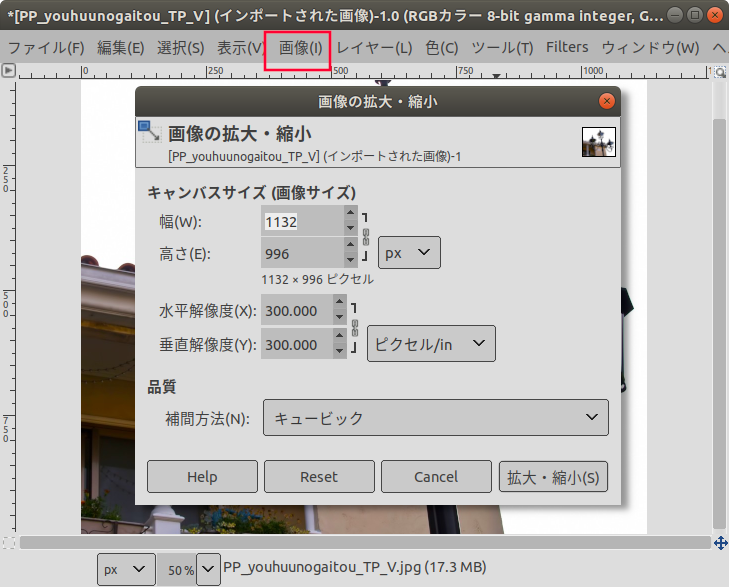
◎ 次ははてなさんでの、自分のブログ・テーマに合わせた画像サイズにしていく作業・・ 自分の場合だと、横幅730ピクセルあたりにしてますが ブログが左寄せの手法だからです 真ん中寄りのブログの人は、ここのサイズを1024あたりにしとけばOKの様です 操作画面上の 画像のメニュー から赤丸部分をクリックしてます

◎ こう云うメニュー画面が開きますので・・

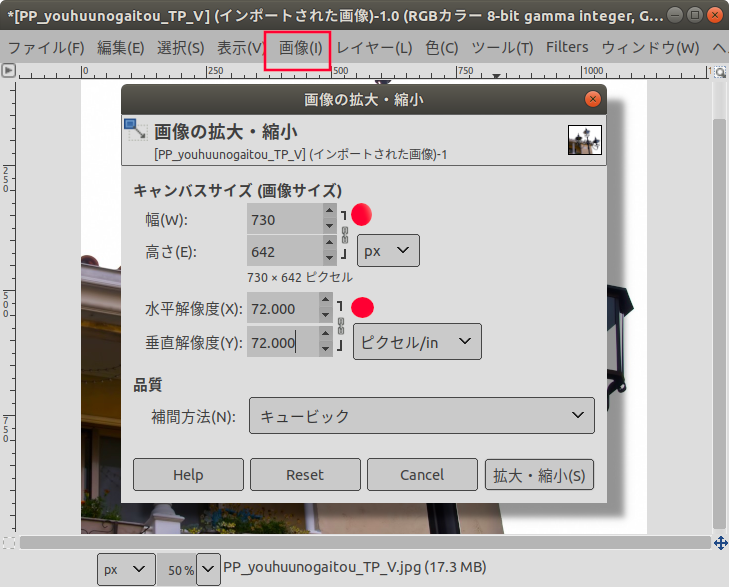
◎ 赤丸の部分に数字を入れておき、そのまま次の下の枠に移動しますと ソフトが勝手に数字をやってくれます この場合、幅と水平解像度の部分だけに数字を打ち込みました これで下の拡大・縮小のボタンを押せばOKで、730X642ピクセルの画像になってくれます

明るさの調整
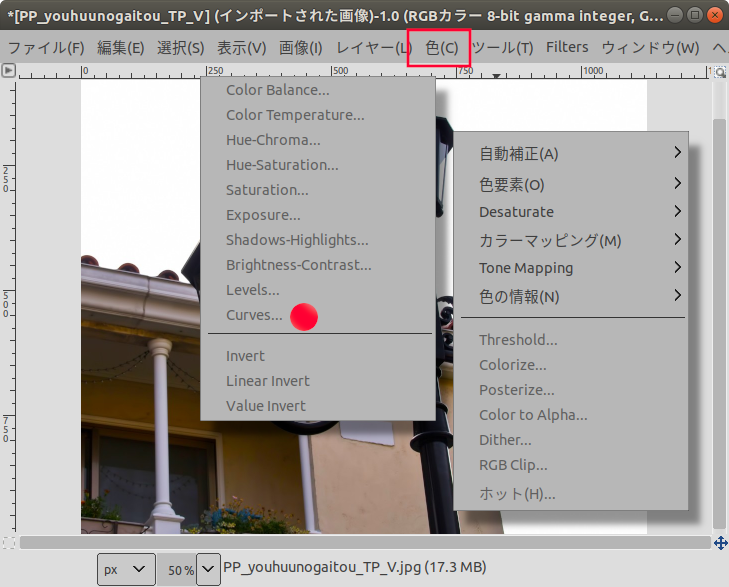
◎ 銀ちゃんの去年5月でのバージョンアップで、困らされた部分のひとつがこの箇所 そして、新しくなったにもかかわらず、操作のスライダーが使いにくくなったりしてしまって居る 色 と云うメニューですが、色調を変える・・なんて操作は 自分はあまりやっていないのが現状・・
・・で、明るさの調整がメインになっていますが、初めての方には トーンカーブ がお薦めになりそうです 自分でもラクだし、写真をやるならば ここの箇所だけで考えておいて、いいみたいだって気がしてます で、トーンカーブを選んでいます

◎ 斜めの線をドラッグで上に持っていけば、明るく 下に引っ張れば暗めになります

◎ ここいらの雰囲気で手を打ちました

シャープにする
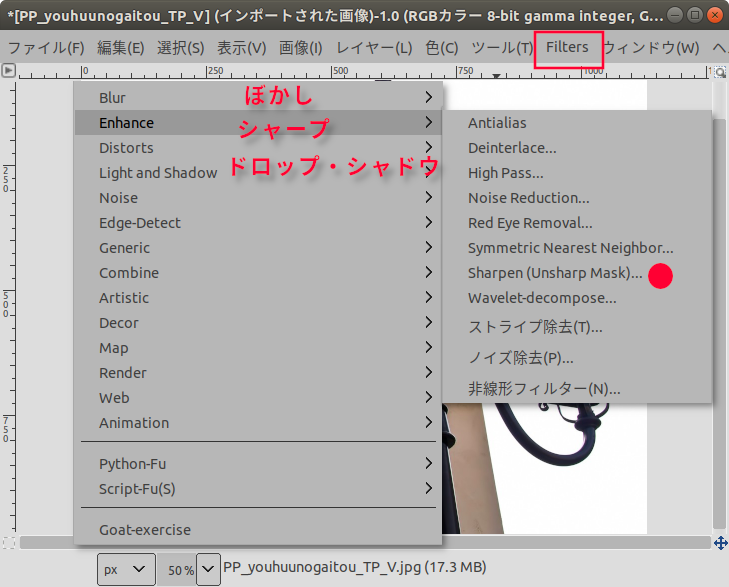
◎ だんだんとラストが近くなってきまして 「いいぞぉ !! 」なんて思ってるとコレですよ・・GIMPの最新バージョンでの難関の2 それがこのシャープにするフィルター・メニューでのまさかの英語表記一杯の画面ですが、ボカシってあんまりやらないです ドロップシャドウはかなりやりますが、今回は必要なく出番はなし・・
で、この真ん中のシャープ これをやって行きますが 実質的には、この2つはかなりの頻度で自分は使っています この画面ではフィルターのメニュー自体に陰が付いてますが、ドロップ・シャドウ効果をお解りいただけますでしょうか?
それではシャープの部分をクリックし、出て来た右のサイド・パネルから 赤丸のSharpen をクリックして行きます アンシャープ・マスクと云う効果になります

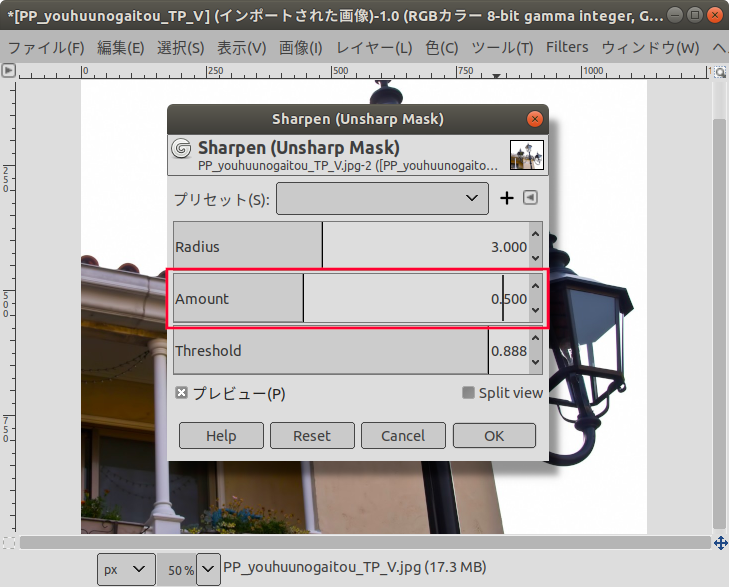
◎ こう云うのが出てきますんで、真ん中の赤枠の部分の 0.5 の部分にカーソルを合わせています 下の部分が動いてしまって0.888になってしまっていますが、自分のミス・・ ここは動かしませんので !!

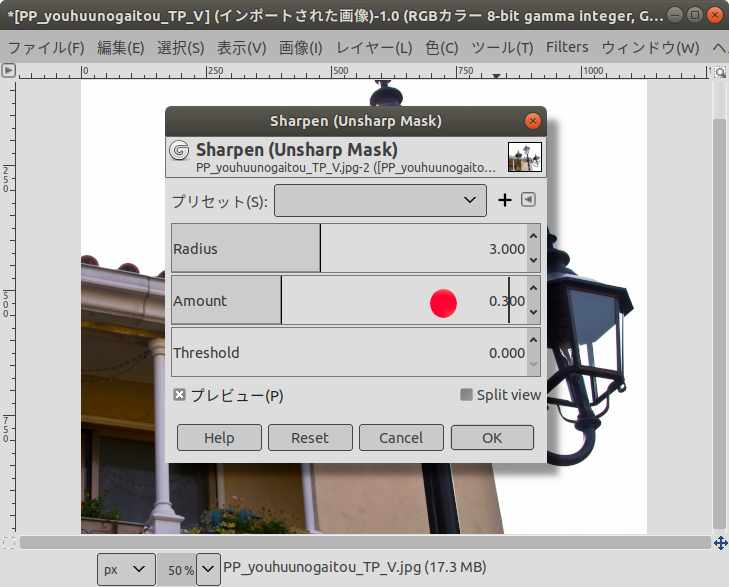
◎ 今の部分の5を消して3〜2の数字にしておいて プレビュー の後ろの画面で確認しておき、よければ下の OK で、確定します

◎ いくらかシャープになってくれました

◎ 今、出来た画像ですが一度PNG型式で名前を付けて、デスクトップにでも保存しておいて ビューを閉じるで、今の編集画面を終わらせてしまってもいい様です

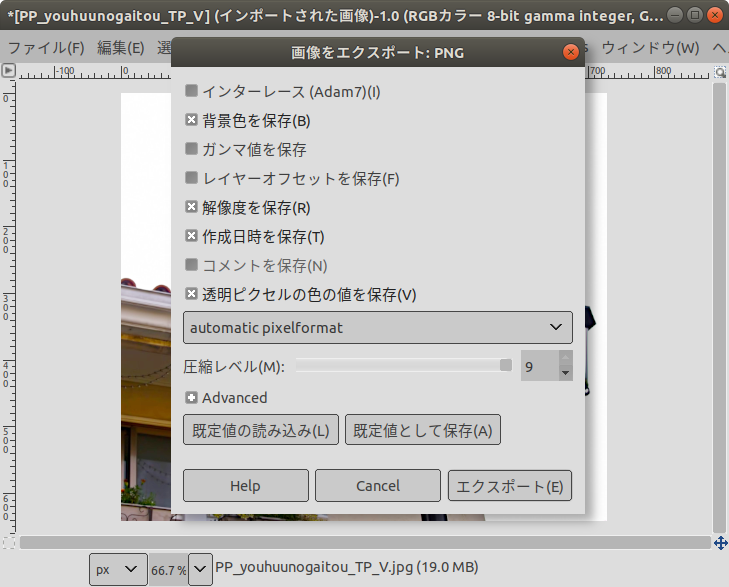
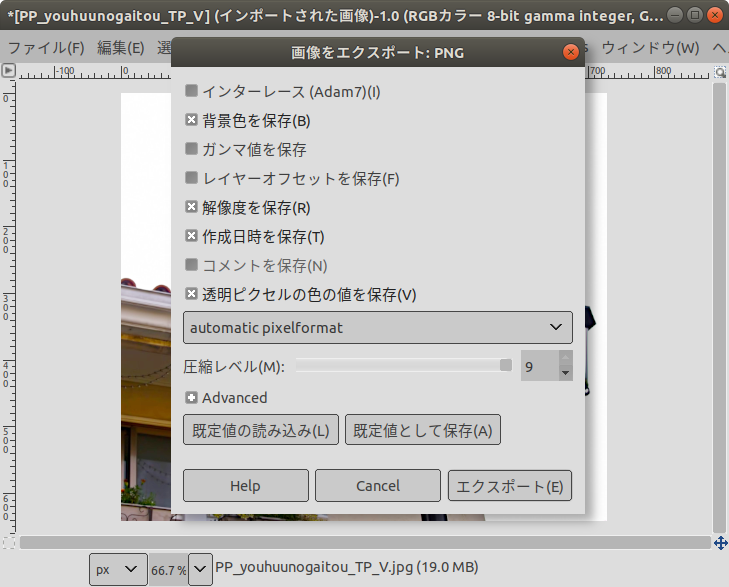
◎ 念の為にPNG保存の画面です


画像に枠線を引く
◎ 上でやった操作で一応終了でイイって人は、お疲れ・・でGIMPを終わらせてOKなのです が、「 イヤ、弥九郎ちゃん・・もう少し追い込んでみたいんだけど・・? 」なんて考えが出たら、こっちにすりゃ 「待ってました !! 」ですよね 当たり前の事をやってりゃ、面白くも何とも無い?
生活に変化が欲しい・・なんて人が居たっておかしくない訳ですし、「 100円ショップのこんなのでこうやってるよ 」ここらの意見的ブログなんかは大好きで、「おぉ !! あんたはエライ !! 」なんてカンジで見てたりしてる訳です このブログなんかもそう云うヒトが見てくれたら・・なんて思っちゃいます、希望として
で、話が脇道へ行きましたが 今出来た画像の回りに線を引きたいのです 「 な、もんHTMLかCSSなんかでやりゃ出来るだろ・・? 」ところが、ここで一つ問題が・・こう云う遊び的な操作は、ヘタすりゃ1回あたりで飽きたりするし、例としてフキダシ操作・・1回やったら飽きました ただ、現在は線で囲むのが多くなって居るので ここらを載せておきます
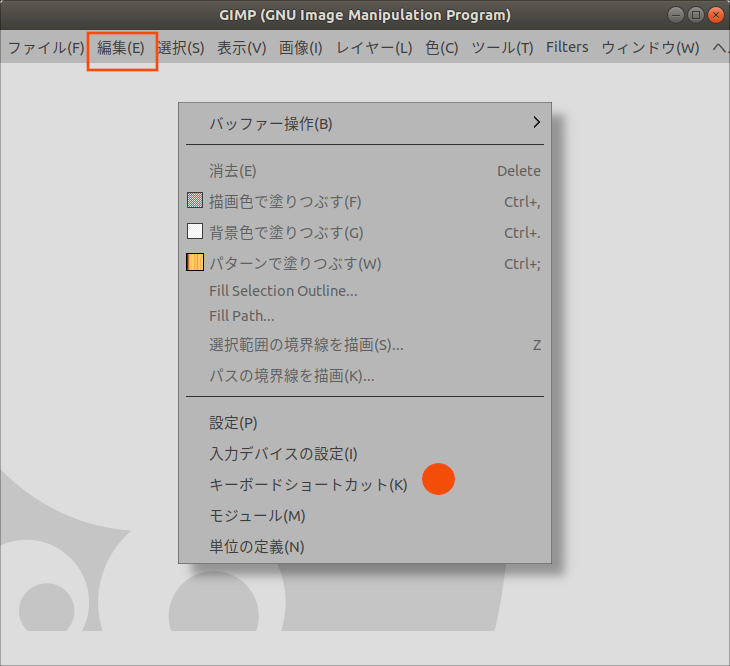
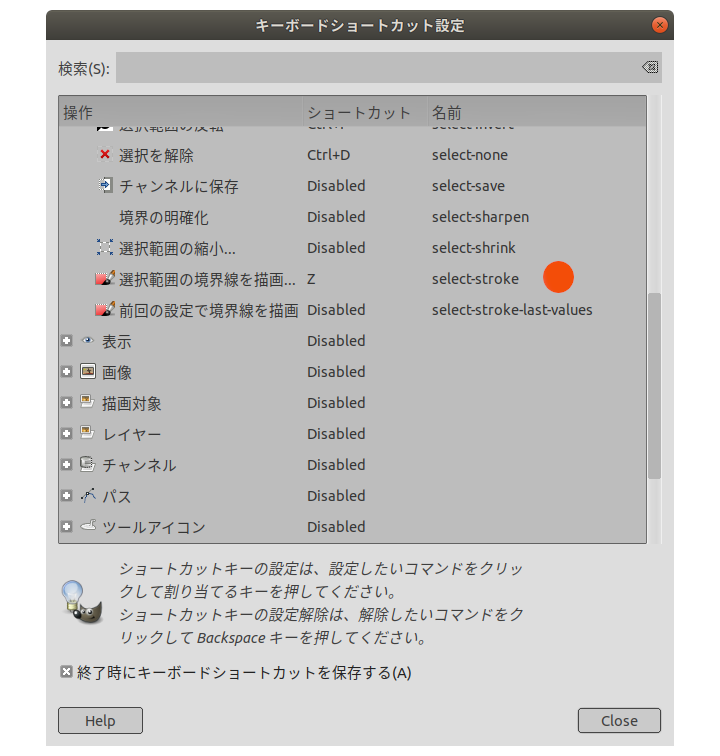
これをやるにはショートカットが必要になるかも知れません 操作画面上の 編集 から、下の赤丸をクリックしてます

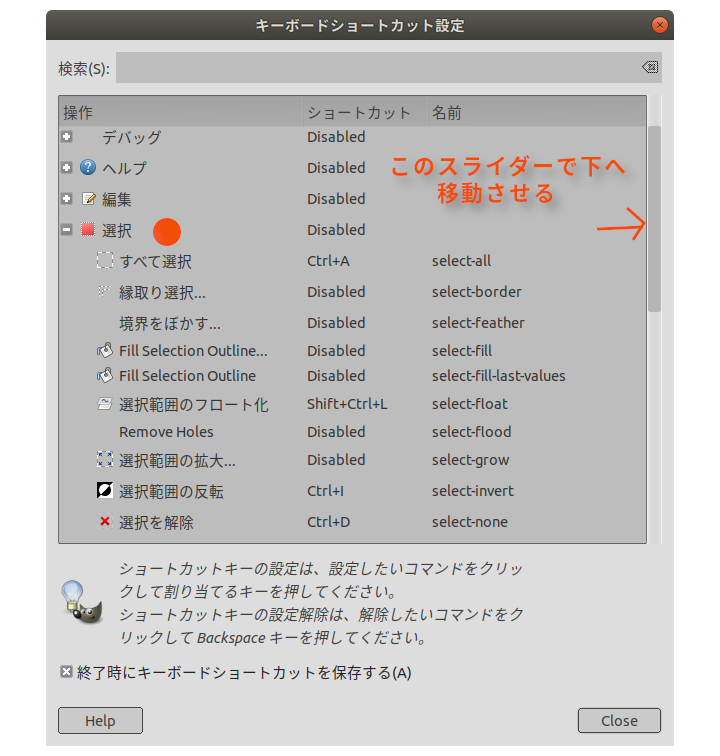
◎ この画面になったら 選択 を選ぶと、かなり長い項目が出ますので 右のスライダーで下の方へ移動させます

◎ 赤丸の部分を Z のキーに割り当てておいてます
◎ 設定をしておいたので、 先程の画像を再度銀ちゃんに ドラッグで放り込みました

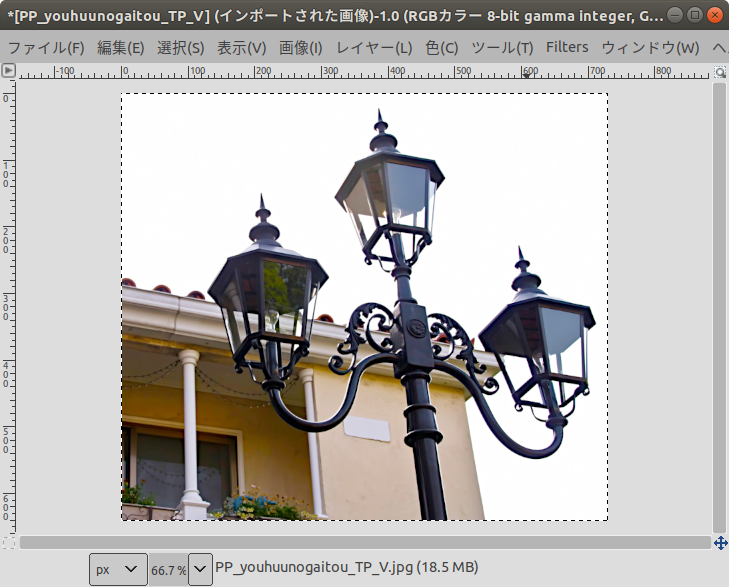
◎ ここで CTRL+Aキー か 操作画面上の 選択 から、すべて選択 を選んでみてます

◎ こんな風に画像のまわりに、選択された状態の点線が表示されます

◎ ここでアルファベットのZキーを押すと、さっき設定しておいた画面が表示されます 自分は1ピクセルでやっています が、2にすれば線が太くなってくれるので、好みにあわせてやって行けばいいと思います

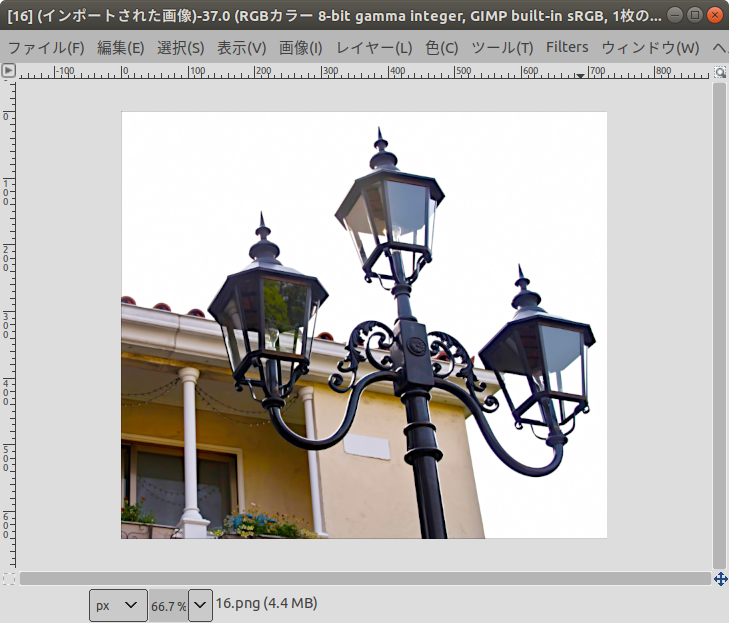
◎ この画面だとちょっと解り難い雰囲気ですが、画像を囲むように線が引かれています

ラストに保存
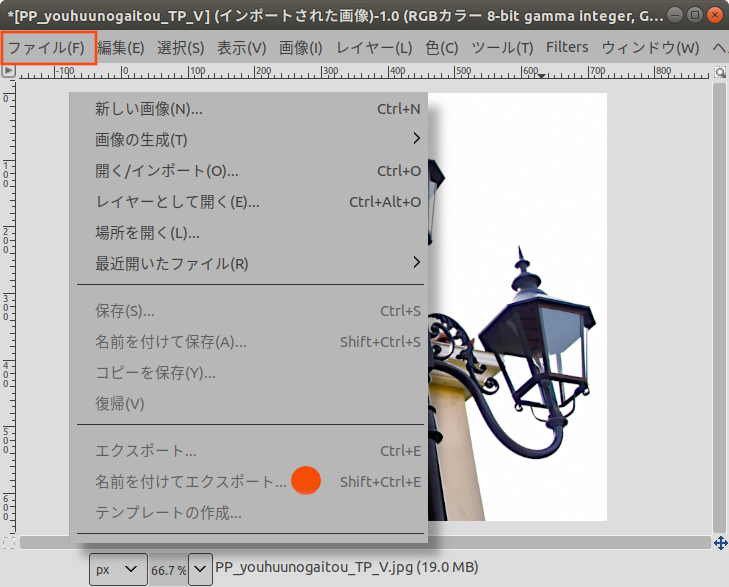
◎ 最後に保存の操作・・このバージョン2.10.8でのモノを載せていきます 操作画面上の ファイルメニュー をクリックして 赤丸の部分をまたクリック

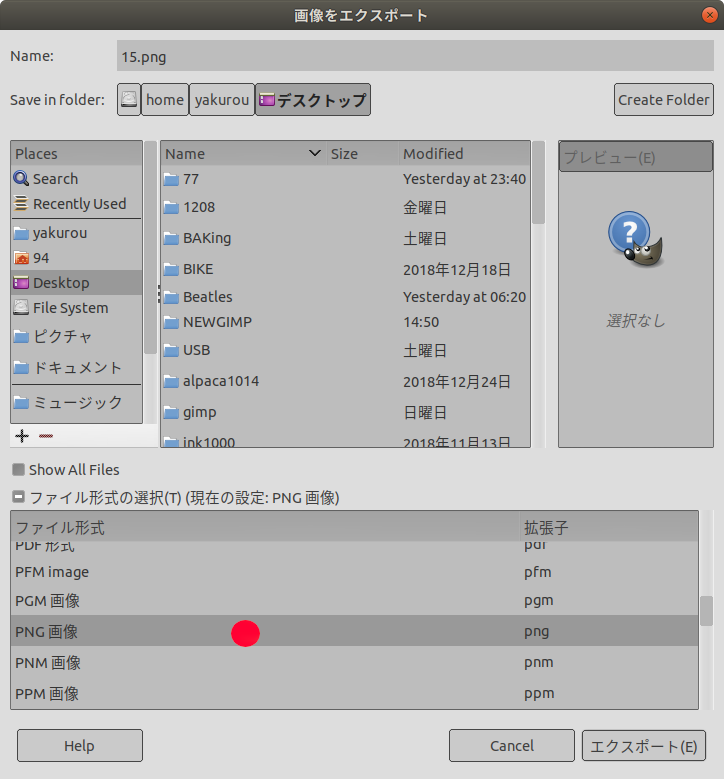
◎ GIMPの場合、この名前を付けてエクスポートをやる場合に こうして PNG保存を行う画面にセッティングされている様です これをJPGやPSD等にしたい場合は、下の赤枠の部分の字をクリックします が、ここをクリックした時に何故か、マウスでのジェスチャー的な動きがされませんので 注意になります

◎ こー云う画面になるので、ここからPSDやJPG そしてGIFなどを選んでいけばOKです 自分は最近JPGから移行してPNG保存ばかり・・これは再度編集しても画像の劣化がないから !! JPGだと、かなりヒドくなってしまうので、やめといた方が無難・・現在の世の中の流れにも合わせています

◎ PNG保存で、すべてレポートも終了・・おつかれ様でした

◎ で、こー云うカンジの画像が出来ました・・ 画像に枠が付いてますでしょ?
