ー インクスケープ・レポート 1ー

◎ いつしかネットにて、はてなさんに場所をお借りし ブログ等を始めだしました・・で、ここで日常や仕事で、気の利いたレポートを作りたい・・だとか、画像や図なんかを入れてレポートをやってみたい・・ブログみたいに出来るソフトがないだろうか? こう云う風に考えた場合に、ワープロ等だとイマイチやり難い・・PDFじゃ、かなりややこしそう?
◎ ・・自分が考えた場合に、ここいらを完璧にやってくれそうなのが アドビで出しているイラストレーターじゃないのか?って思ってしまいます 事実、仕事でのレポートは、すべてこれでこなしてきました !! フォトショップと肩を並べる超看板ソフトで、フォトショは画像編集ソフト イラレはドロー・ソフトと区分けされており、WEB等でも この2つは、なくてはならない程の超売れっ子です・・ が、話はネットから降りての 印刷あたり迄を考えた場合のコトになります
・・で、そろそろ脇道を行きますと フォトショでは時折り、これで絵を描いてる・・ なんて人も居ますし、イラレはお絵描きのソフトとしても有名です ・・が、あまり語られない部分が有り、なんでこう云う部分があまり表に出て来ないのか? と、不思議に思ったりする事があるので、だったら書いておこうかな・・ 等と、相成った訳なのです

◎ イラレのもうひとつの顔・・絵もやれますが、ページレイアウト・ソフトだのDTP的な面をやったらば ピカイチじゃないか?って思ってしまうのです !! ワープロなんかで画像をはめ込んで、字が周り込んでイライラなんてのが アホらしくなってくるし 好きに位置が選べ、画像と字をラクに扱えますし 字の装飾等もうんざりする位に出来ます そして、図形もいくらかにラクに扱えますし、ホームページ・ソフトの様な感覚でイケてしまうのです
フォトショが無くても何とか自分は練習をして、GIMPでそこいらのコトが或る程度は出来る様になりました・・ これはどう云う意義があるのか? クライアントの場所へ出向いて、突然にデザイン等の事態が勃発した場合に その場でのパソコンにフォトショが入っていなければアウトです これはイラレにも同じ事が言えてきます !! そしてデータのやり取りなどの方面も、同じ様なコトになって来るのではないか?と思うのです ◎ これがGIMPならば、ネットさえ有れば フォトショが無くても即、対応が可能・・ネットの自分の場所にデータを置いておいて、XCFデータやPSDのモノをダウンしてもらえばオーケィなのです ・・で、これはイラレの場合には、特に顕著になってきます !! フォトショのPSDデータと違い、イラレのAI・データは他のソフトだと、かなり化けが煩雑に起きたりで いくらかなりの苦労を余儀なくされてしまうのは、イラレ使い・・でも有る、自分が身を持って体験してきました
◎ これがGIMPならば、ネットさえ有れば フォトショが無くても即、対応が可能・・ネットの自分の場所にデータを置いておいて、XCFデータやPSDのモノをダウンしてもらえばオーケィなのです ・・で、これはイラレの場合には、特に顕著になってきます !! フォトショのPSDデータと違い、イラレのAI・データは他のソフトだと、かなり化けが煩雑に起きたりで いくらかなりの苦労を余儀なくされてしまうのは、イラレ使い・・でも有る、自分が身を持って体験してきました
ここいらをやるとなると、簡単に一般の人でも手軽に手に入り扱える インクスケープのSVGデータあたりの方が 、実際は確実に有利な筈でしょうが あまり普及していない・・のが実際に難点 !! そして、ここいらで安定していなかった要素も有りました が、現在の0.923バージョンはかなり落ち着いた様です で、今回・・ここいらのレポートをやってみますが よろしければお付き合いの程になります・・

ただ? ブログの時と違い、仕事部分が加わりますし 楽しく・・なんて方面は、ちょっと自分にはわかりません


◎ 今回に関して・・一応グラフィック・ソフトなのですが、絵を描く様な部分は一切有りません !! どちらかと云うと、オフィス・ソフト方面の方向を探っていますが ブログをやるにしても、デザイン・センスなんかは問われますが そこいらは自分で何とかしてみて欲しい部分です ・・で、インクスケープのサイトで、現在のバージョンのモノを ダウンしておいていただけたら・・と思います
- インクスケープをスタート
- 文字を行単位で入れていく
- 見出しをやってみる
- 強調文字にする
- 罫線を入れる
- ドロップ・シャドウ効果
- 画像を入れる
- 印刷してみる
- 部品パーツを見てみる
- 追加でショートカットキーの情報を
で、インクスケープ篇の今回はリナックスから、WIN-XPに戻ってきてます リナックスのインスケをやりたいのですが 画面コピーをやるのに、ウィンドウの幅が830あたり迄しか縮まらず XPでの作業を余儀なくされてます・・ 字がいくらか見づらいのはご勘弁の程になります
◎ あと、今回に使用する様な文章は、先にメモ帳などでやっておき ブログの時の様に貼り付けるだけにして、作業をしてます で、インクスケープの巻をそろそろとスタートいたします・・

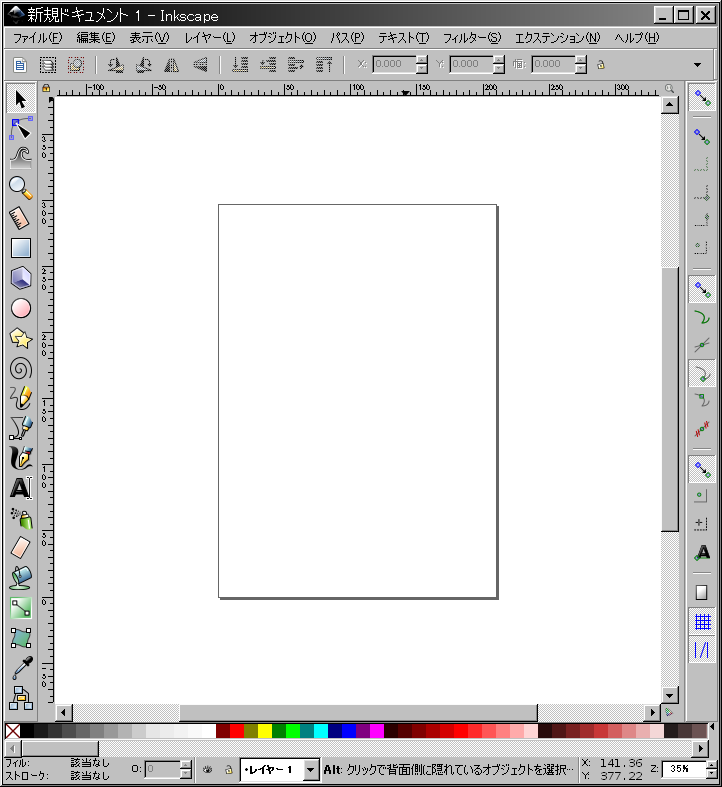
インクスケープをスタート
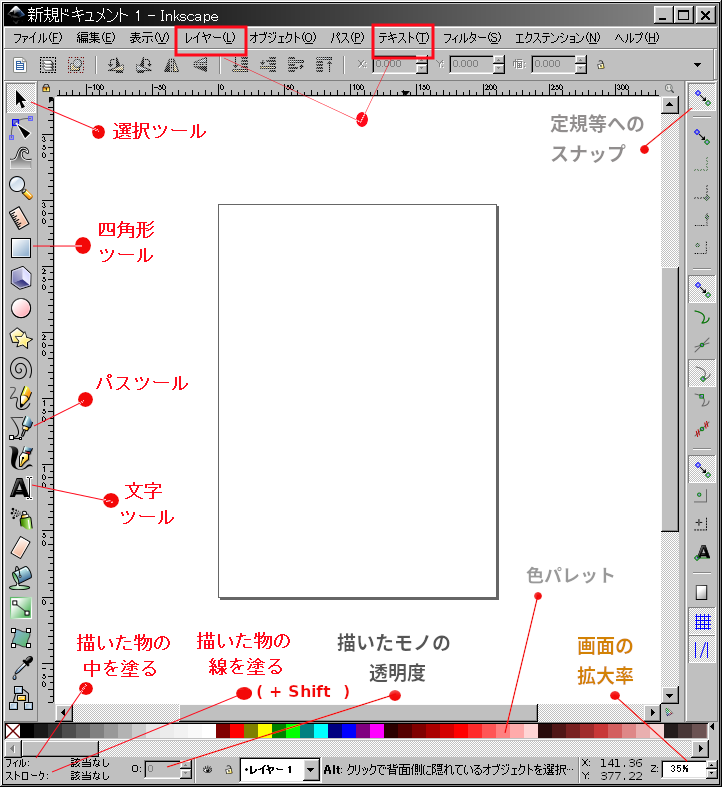
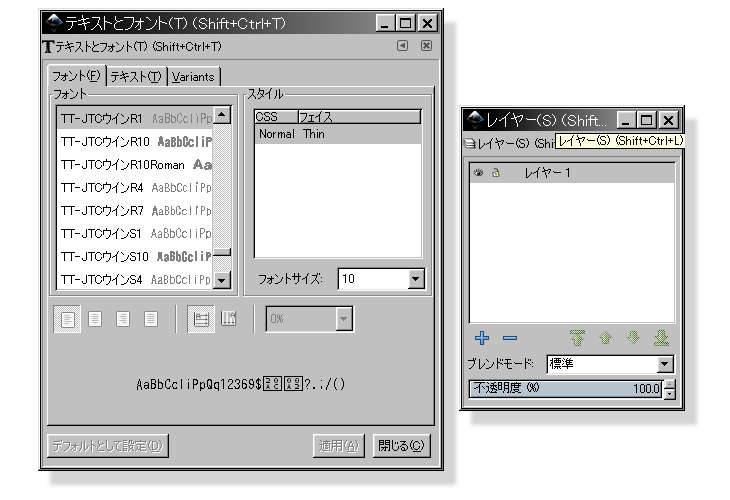
◎ 今回、使用するツール・・左側のモノが操作用 上のレィヤー・メニューとテキストのメニューから、 レィヤーとテキスト&フォント をクリックで出しておいて作業をしてます !!
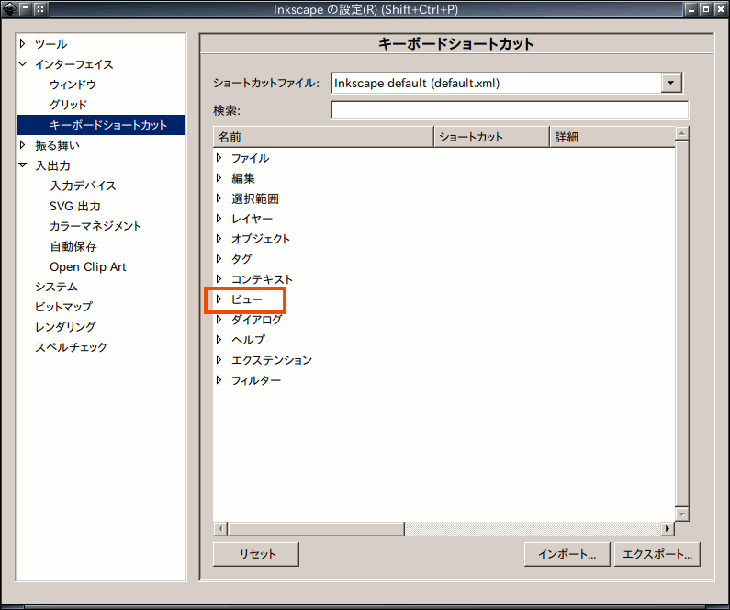
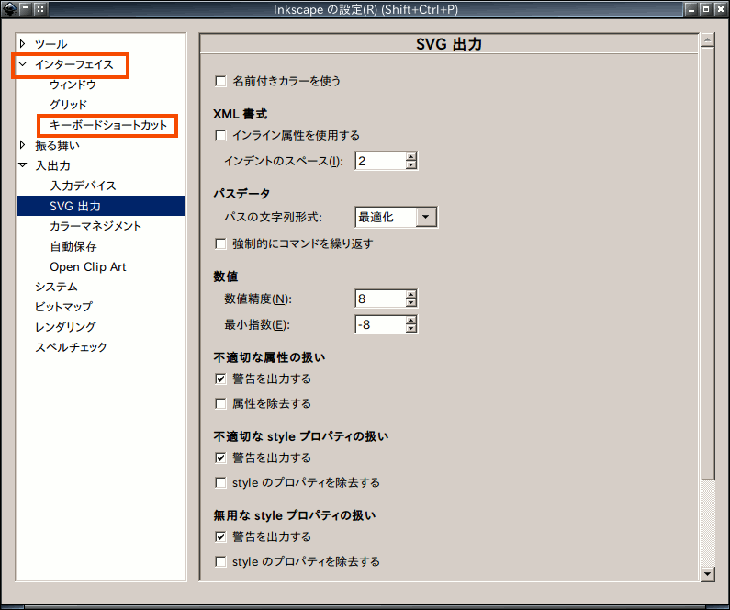
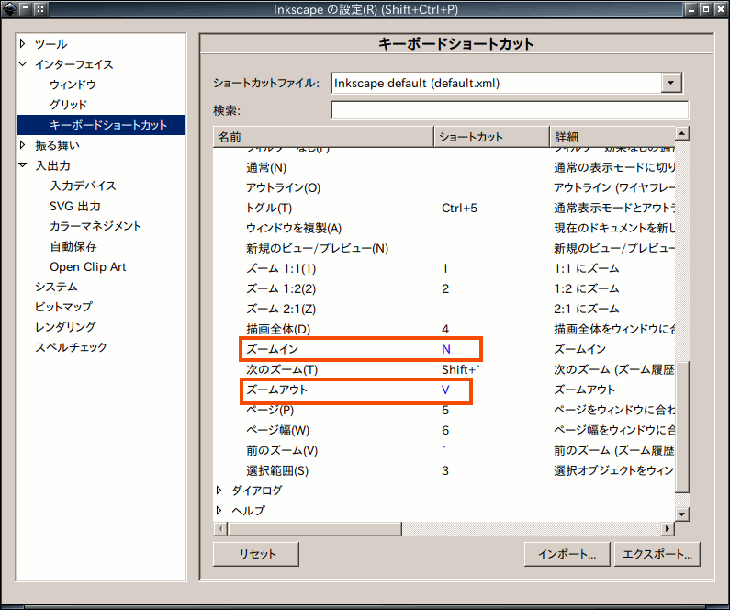
画面の拡大はプラスキー、縮小はマイナスです ここいらは 画面上の 編集メニューの インクスケープの設定 の ショート・カットから 拡大をN 縮小はVに変更してみてます

◎ レィヤーとテキスト&フォント です

◎ 文章はウィンのフリーウェアの、テラ・パッド にて打ち込んだモノ これを例としてやらせて貰いますので・・

◎ テラ・パッドでの文章を囲んで CTRL+C でコピーしています

文字を行単位で入れていく
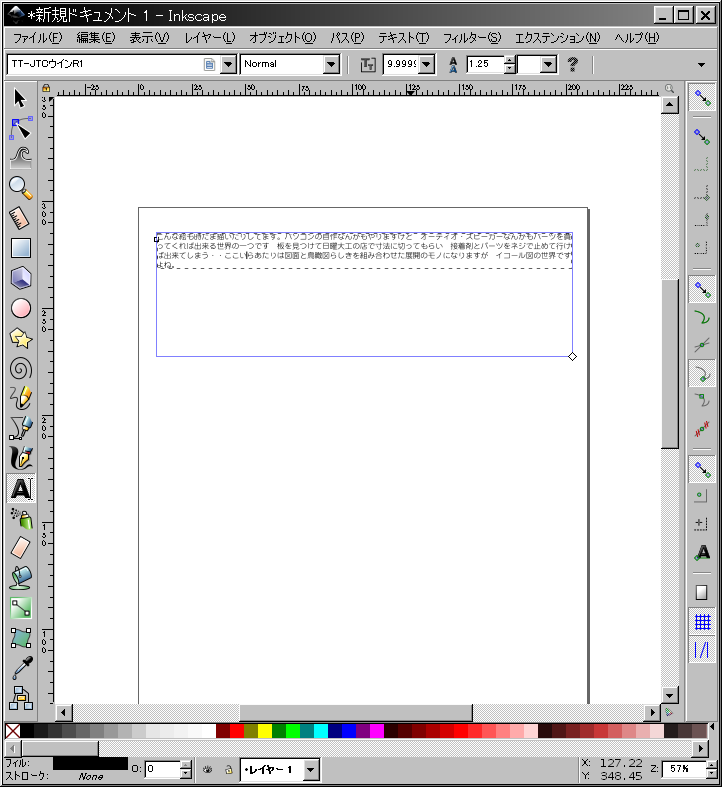
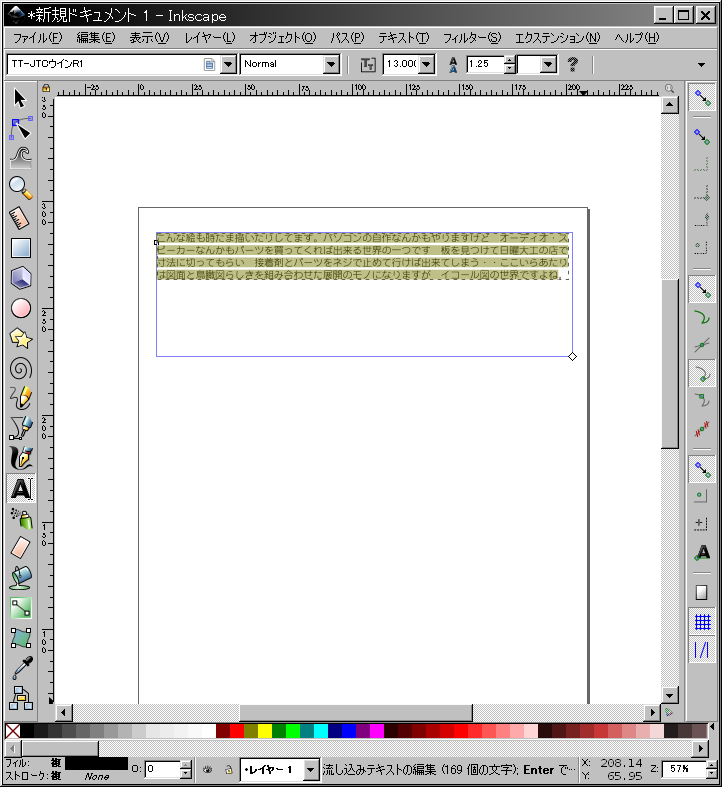
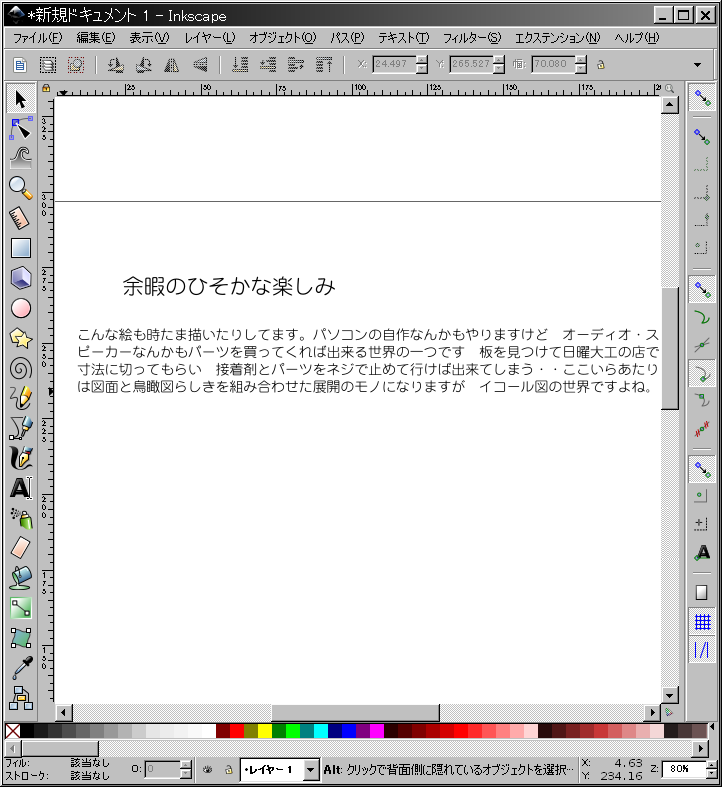
◎ インスケの画面で、矢印の 文字ツール にしておいて 今の文章を入れる枠を、マウス・ドラッグ でやってみてます

◎ CTRL+V で貼り付けた、テキストの大きさがどうも小さいです・・後で見たら10ポイントの設定らしかったので、これをいくらか大きくしてみます

◎ 文をすべてマウス・ドラッグで囲み・・

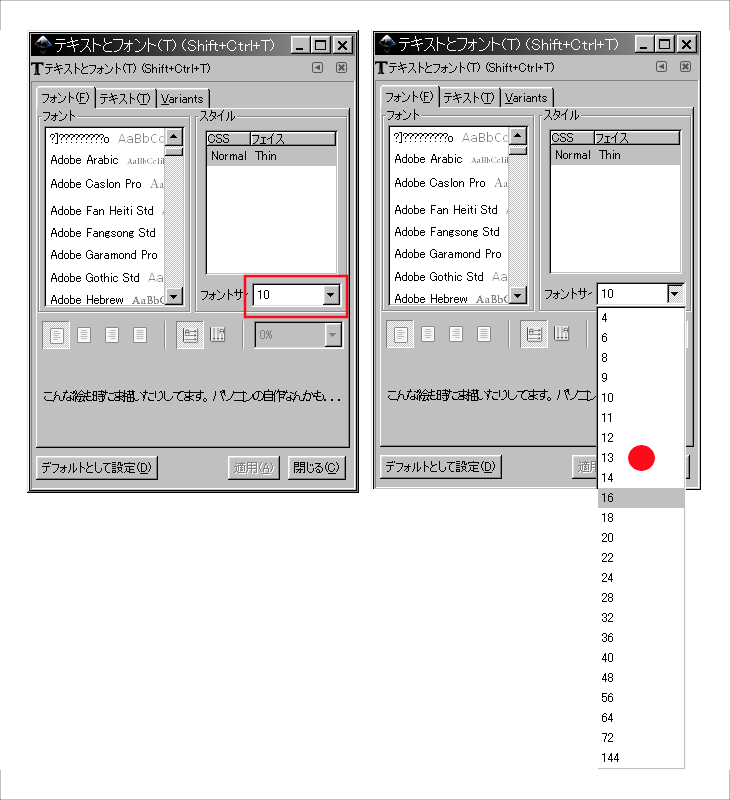
◎ こう云うメニューを出しておいたので(左) フォントの矢印バーから 13ポイントを選んでみてます フォントを替えたい場合は、左の四角枠をスライドさせて確認してます

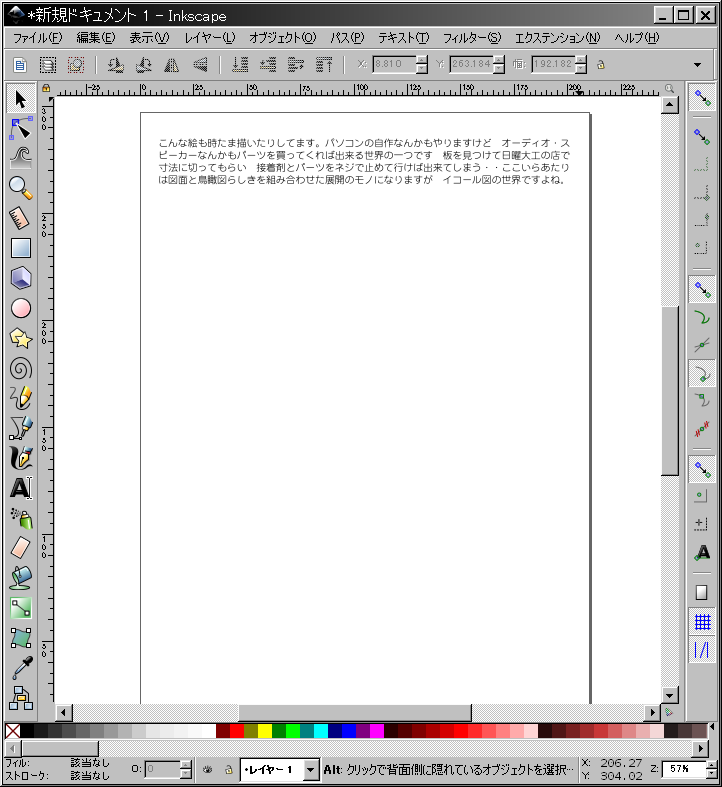
◎ 画像だと、いくらか解りずらいですが 13ポイントに変更されました

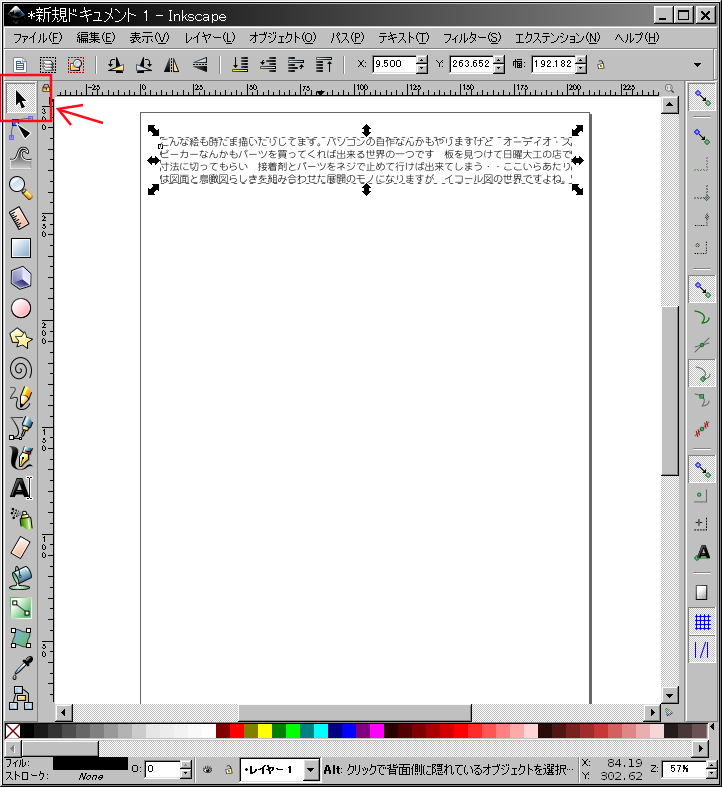
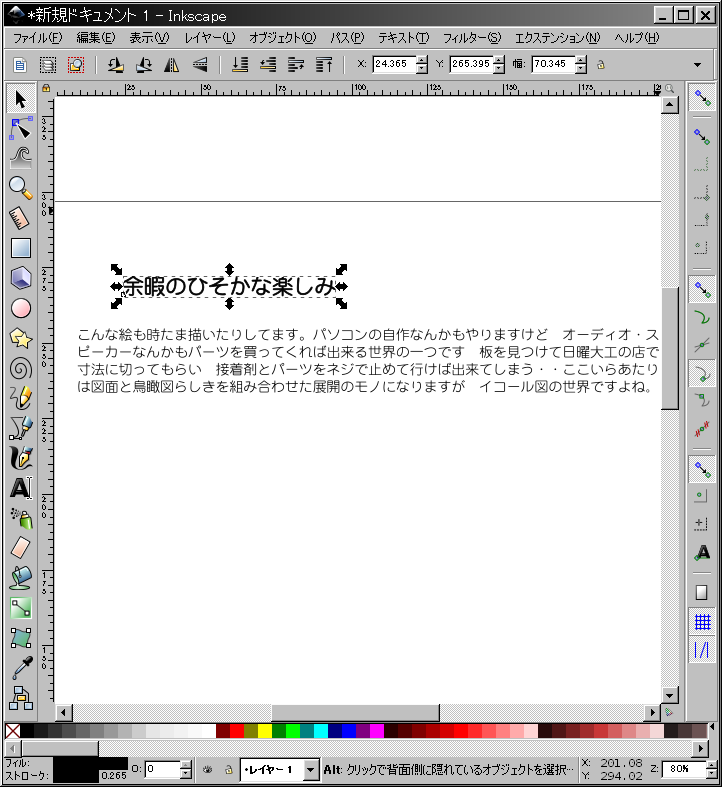
◎ ここでちょっと 選択ツール にして、字の部分をクリックしています

◎ こうして好きな場所へ持って行けるのです !! 上で述べた様に、こう云う自由度が ドロー・ソフトの一つの魅力・・GIMPではこう云うパーツの単独の操作は、レィヤーを分けたりしなくてはならず 実は、週刊実話でイマイチ面倒なのです

◎ 今度は選択をしておいて、CTRL+C でコピーし CTRL+V で貼り付けてみています 同じレィヤーの中で、やはり単独の部品として扱えるので 操作が、かなりどころか凄く楽なのです・・

見出しをやってみる
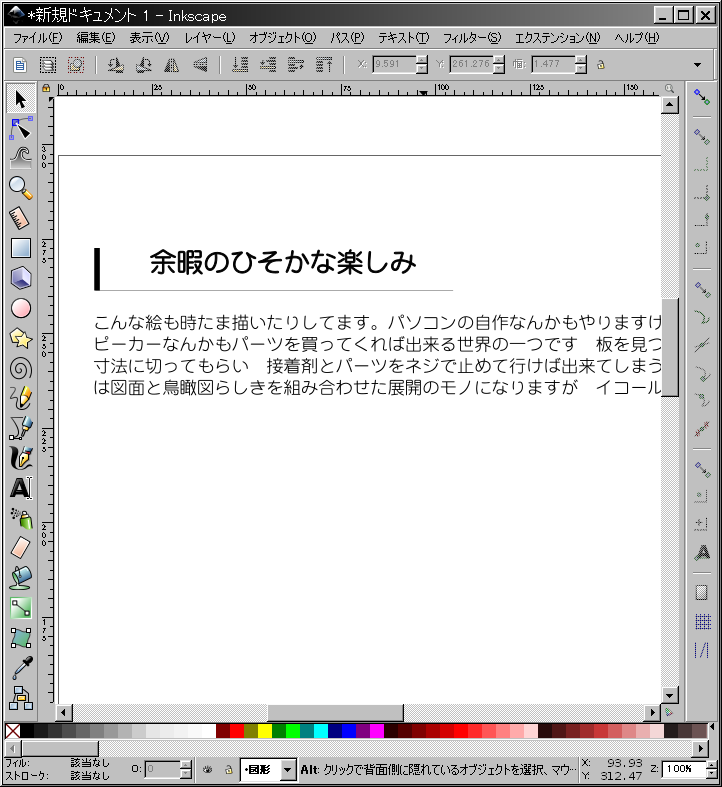
◎ 文字・ツールにしておいて、今度は 見出し をやってみてます 今回は枠をやらずに、そのままの打ち込み状態 !! 文とは別に作られ、先程の様にどこにでも移動出来るパーツの一つなので 作業は適当な場所でOKです

◎ さっきと同じやり方で、字のサイズをいくらか大きくしました !! 下の矢印をちょっと見ておいてもらえますか・・フィル=字の内側(中)です、上のカラー・パレットから黒にしてます

◎ いくらか格好が付きました

強調文字にする
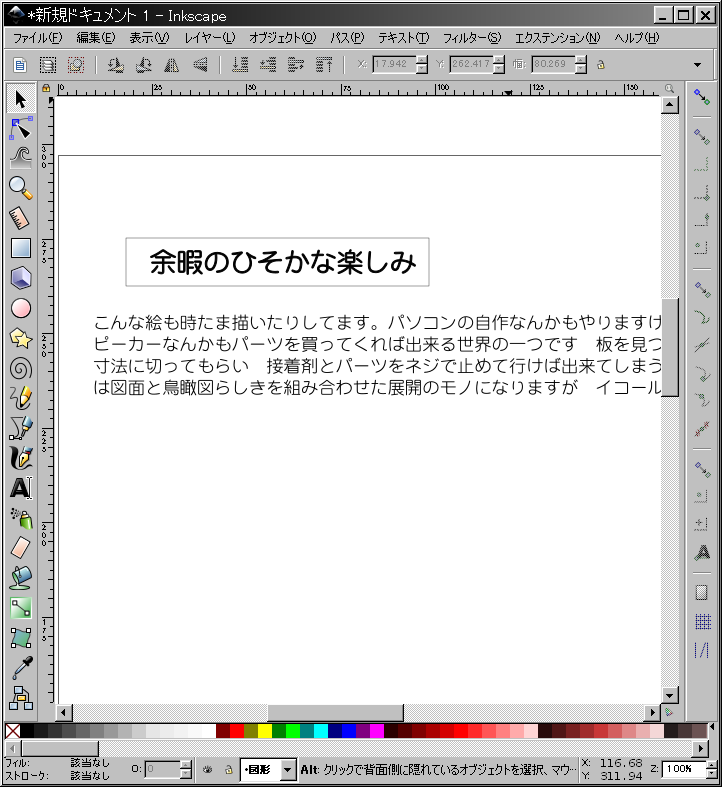
◎ 又、選択しておいて SHIFTキー を押しながら パレットの黒をクリックすると、線が塗られ強調文字 になってくれます 袋文字 にしたい場合は、さっきのフィルの方を白にしたりすればOKですが ストローク=線の部分の 0.265 と表示された部分を右クリックで 出て来たメニューの数字を変更したりしてます
その前に13ポイントあたりだと、この操作はイマイチ見栄えが良くないので せめて18から20ポイントあたりの大きさの文字にしてから、考えてやってみてます

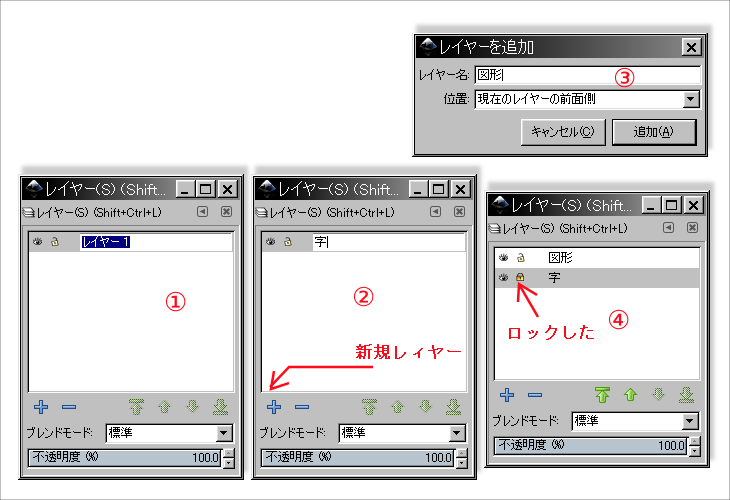
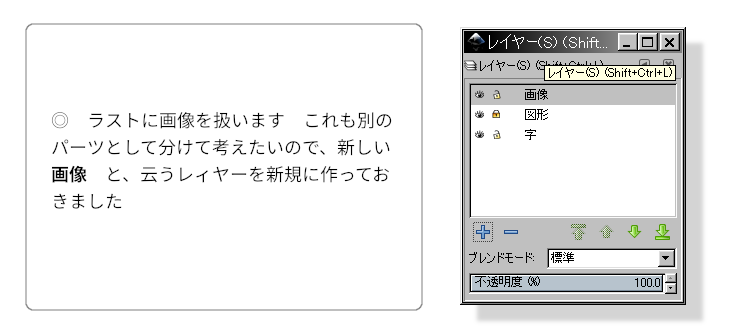
◎ ここで、もうひとつ出しておいた レィヤー のツールですが レィヤーの字の部分をダブル・クリックして 字 と変更し (①) そうしてから矢印の部分をクリックして、新規のレィヤーを作る操作をしてます (②) レィヤーの追加のメニューが出るので、図形 と入力 (③) そうしてから、下の字のレィヤーを編集出来ない様に鍵をかけました (④)


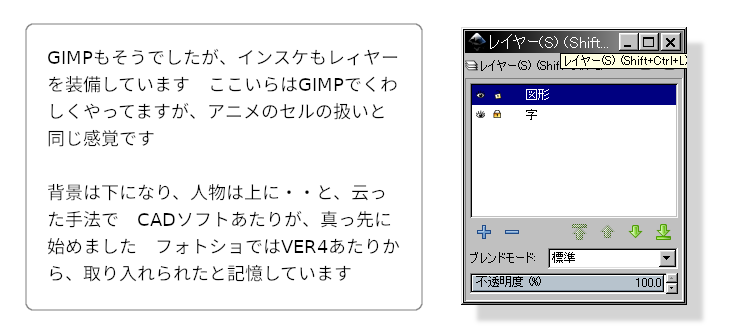
◎ 以前にやった女性とカモメの画像ですが、こんな風にやっています ( 下画像を参照↓ )

◎ 一番上が女性だけのレィヤーで、上から下の女性にかぶせた状態のモノ 真ん中にカモメを切り抜いた画像のレィヤー 一番下が元の女性の画像レィヤーになります

罫線を入れる
◎ 今度はGIMPでも画像の切り抜きなどに使用した パス・ツール にして CTRLキー を押しながら直線を引いてます !! 見出しなので、ちょっとブログの様にお化粧をしてみてます

◎ こうして 直線 が引かれたので・・

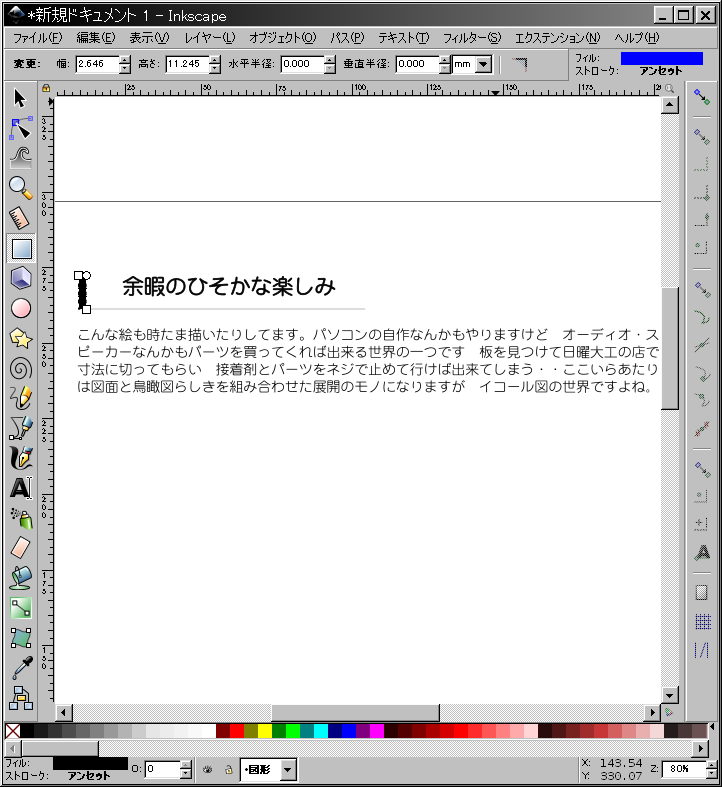
◎ 赤の矢印を忘れて?やってませんが、左の 四角形ツール でテキトーに四角を描いてみてます

◎ 自分のブログの 中見出し の雰囲気を真似てみました !! 今の罫線と、四角を同時に選択しておいて CTRL+G で、 グループ化 ( 2つを合わせて1つの部品にしておく ) なんて事も、毎回の操作のウチです

◎ 今のを削除してしまい、今度は四角枠を・・

◎ 字のサイズの四角が出来るのでバッチリ !!

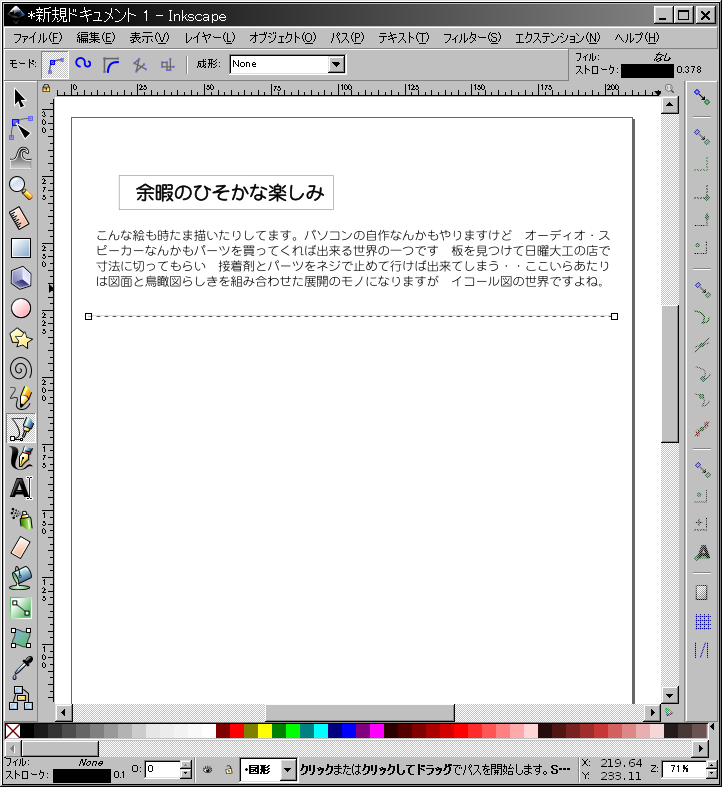
◎ 今度は 罫線 をやってみます・・こうして線を引いておいて

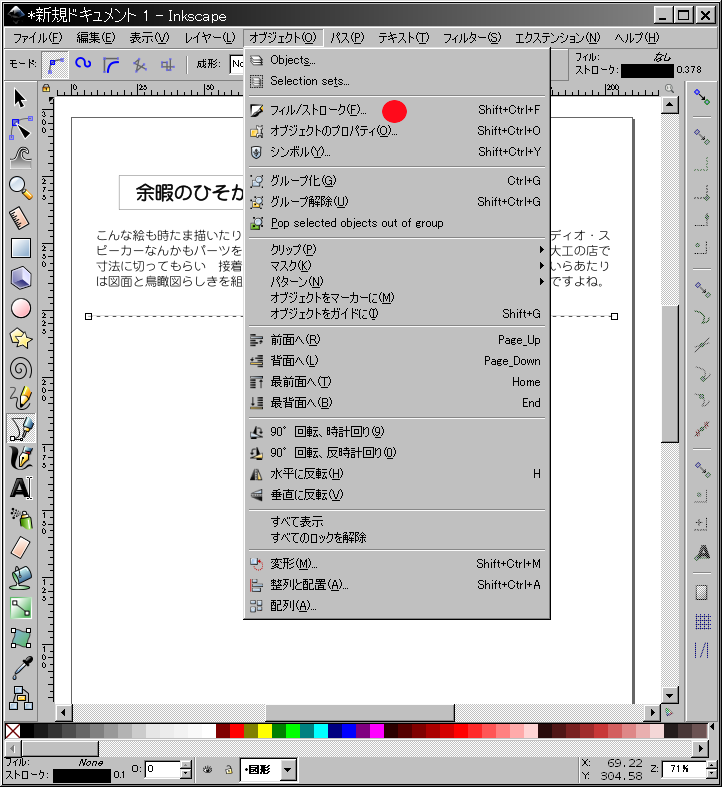
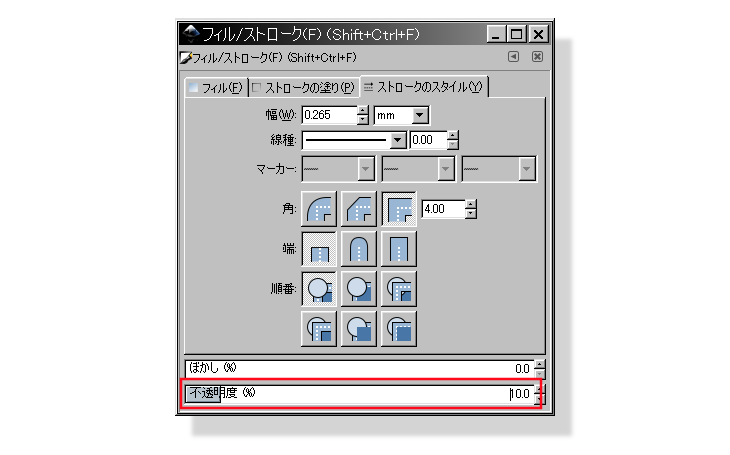
◎ 画面上の オブジェクト・メニュー から、赤丸の フィル・ストローク をクリック

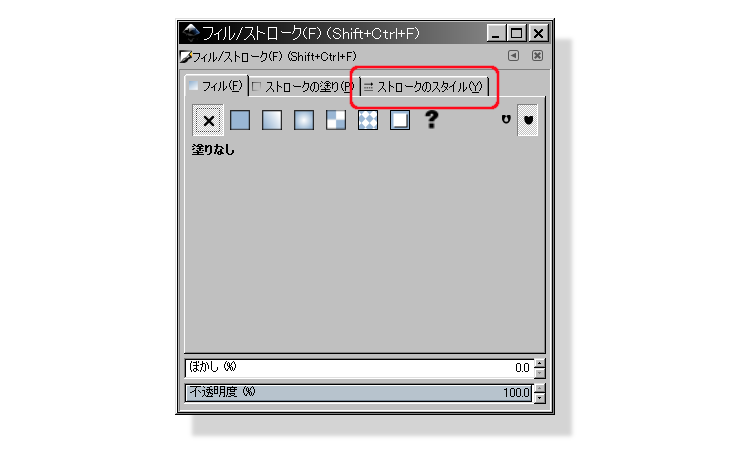
◎ こんなメニューが出ますので、赤枠をクリック

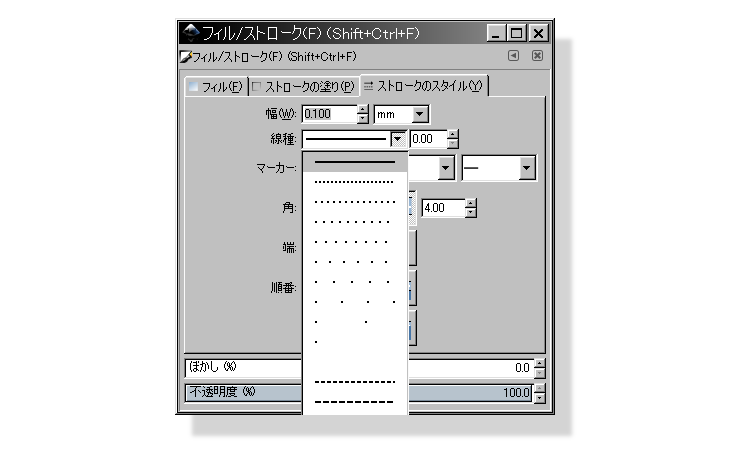
◎ 線種のメニューのサイドバーから 点線 に替えました

◎ こんなカンジの罫線にしてみました

ドロップ・シャドウ効果
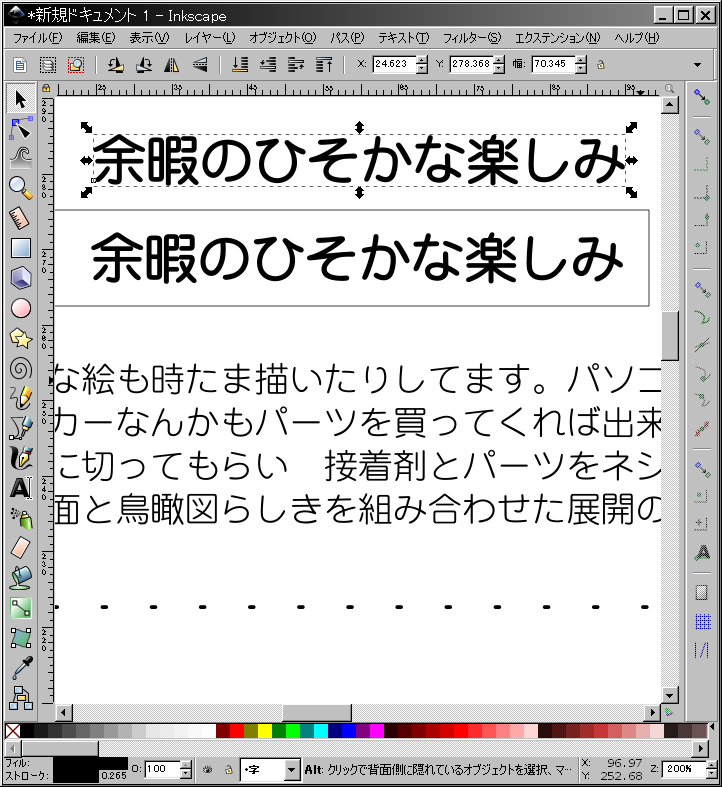
◎ 今度はGIMPで何度もやった ドロップ・シャドウ効果 を行きます さっきの鍵をした字のレィヤーの鍵ロックをはずし、今の図形の方をロックしておき 先程の見出しの字を選択して、CTRL+Cでコピーしています

◎ このソフトは マウス・カーソル が有る場所に、コピーしたモノを持って来ますので 真上に貼り付けました この時に選択された状態で、Page-Downキーか Endキー を押しておいてます どう云う事かと云うと、最初の字をコピーして貼り付けた時点で 最初の字よりも上のパーツになってしまっているからです
このショート・カットは、選択したパーツを後ろへ持って行く操作で この逆をやりたい場合は、Page-Upキーか Homeキー になりますので・・

◎ そうしてから、このメニューの一番下の 不透明度 のスライダーで 透明度を落としてます

◎ これでイイと思ったらば、最初の字の下に潜り込ませればオーケィ !!

◎ これで字も見出しも、一応決まりました


画像を入れる

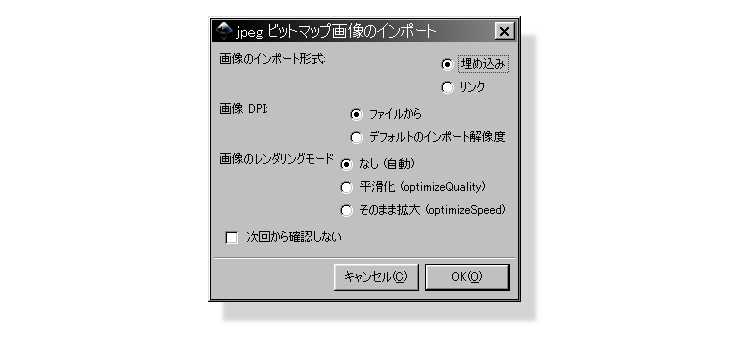
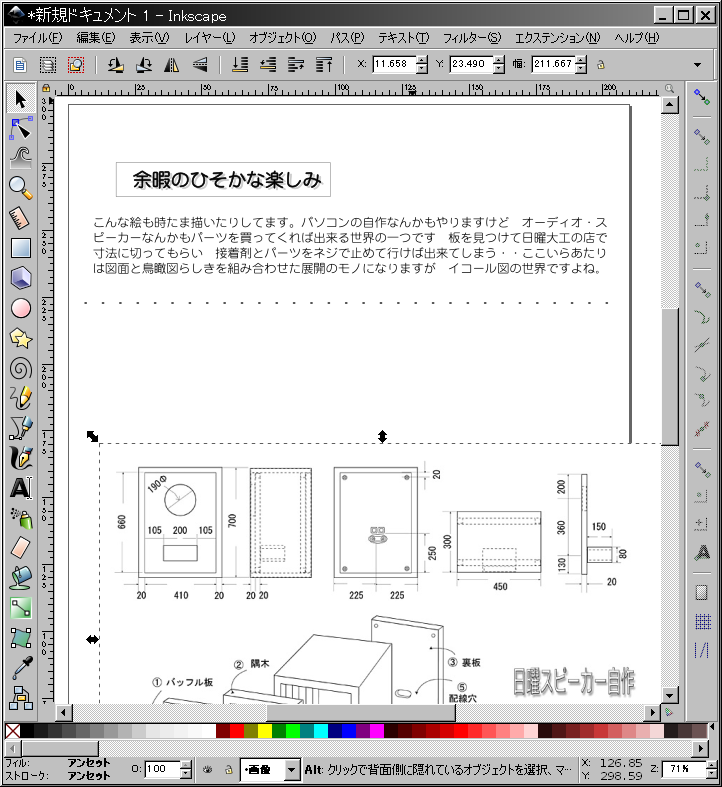
◎ スピーカーを作る手順の画像を、マウスのドラッグで放り込みますと・・こんなメニューが飛び出しますので 印刷の場合は 埋め込み ネット等で使う場合は リンクにしてますが、間違えてこの画像を削除してしまったりすると エラーになり、何度かやり直しを余儀なくされてます

◎ 説明画像が読み込まれましたが、いくらか大き過ぎた様です

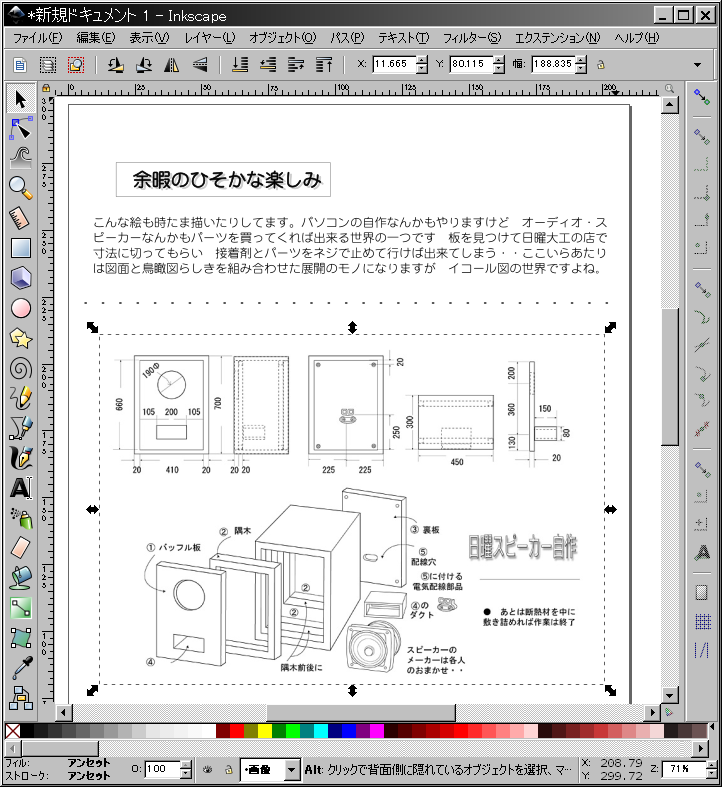
◎ 四角の枠に合わせて小さくしてます ・・一般的なソフトだと、こう云う場合にSHIFT+が多いですが インスケはCTRL+なので 結構疲れたりしてます

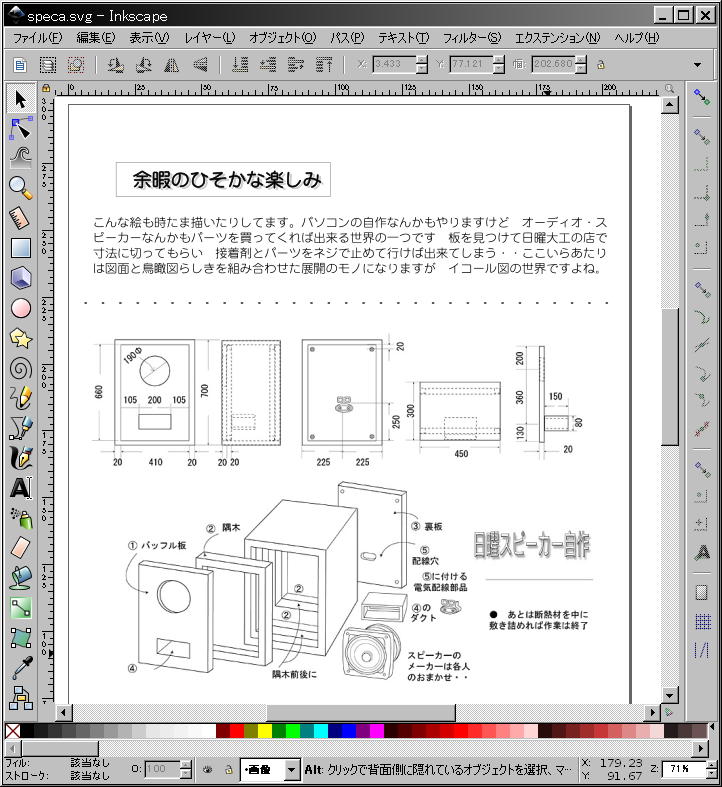
◎ こんなカンジで決まってくれました


印刷してみる
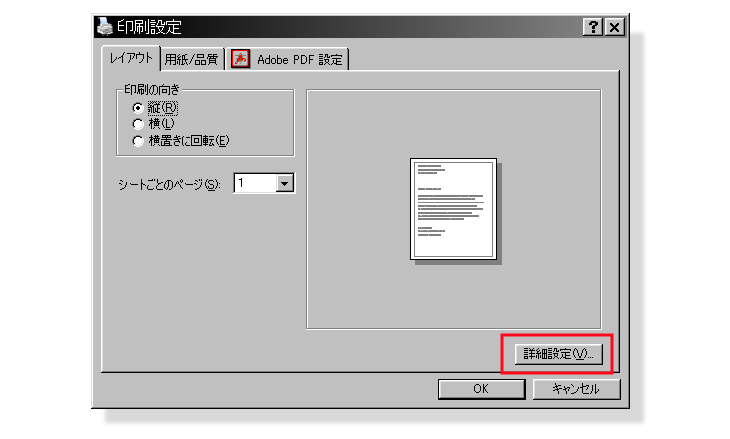
◎ ためしに印刷をしたければ、ファイル・メニューから赤枠の部分をクリック

◎ 出てきたウィンドウで赤枠をクリック

◎ ここでも赤枠をクリックです

◎ だいたいは A4 だと思いますが、用紙のサイズで選んで下されば・・の状態


部品パーツを見てみる
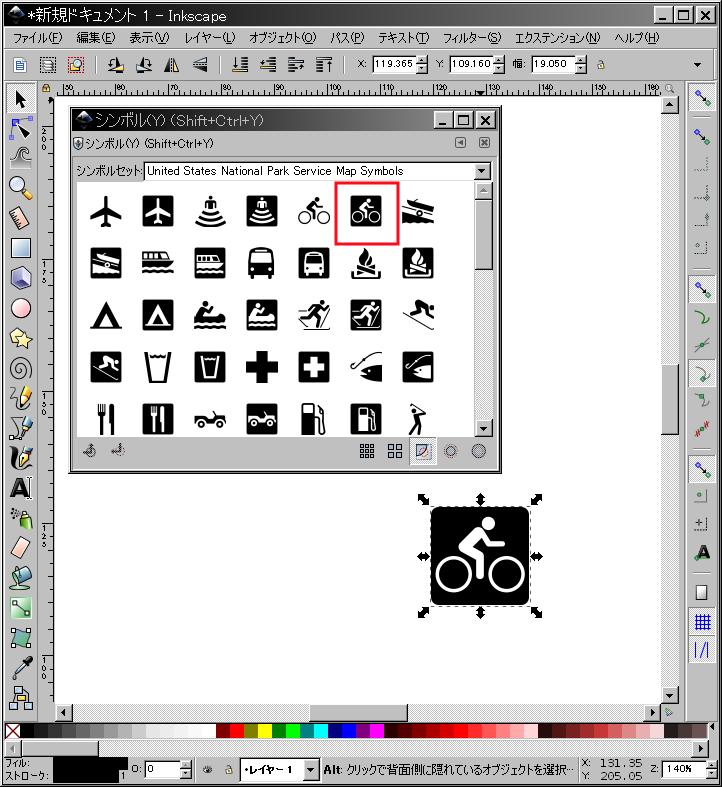
◎ 一応、レポート作りは終了したので ラストに部品=パーツのコトなどを補足として・・画面上の オブジェクトのメニュー から、赤枠の シンボル をクリックしています

◎ こんなメニューが開くので、試しに一つをドラッグで読み込んでみてます 拡大縮小が簡単に出来るので パーツに使えます

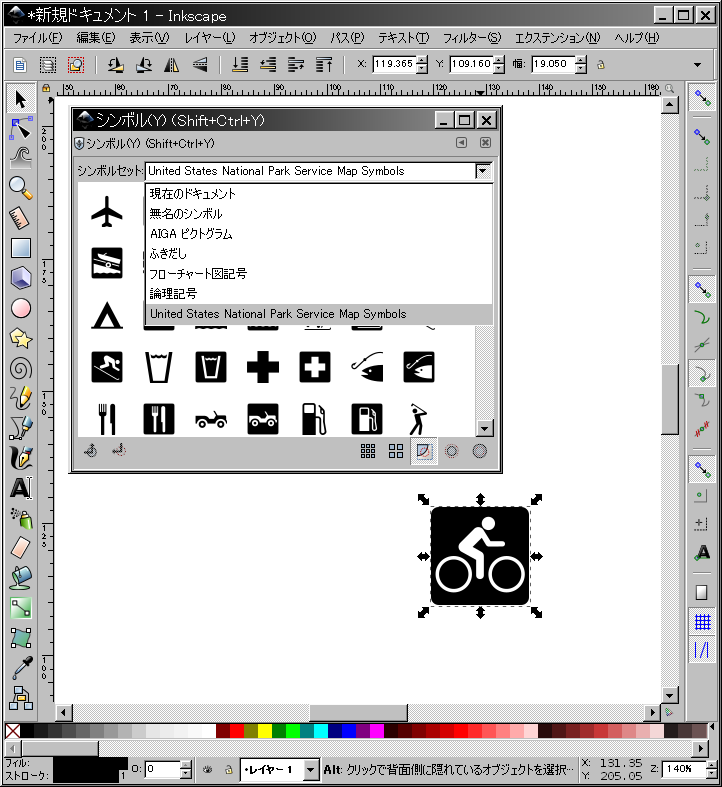
◎ シンボル・セット の右の矢印をクリックで、いくらかに色々な種類のモノが選べます 絵だのから入ってしまうと、いくらか悩んだりする グラフィック関連のソフト・・ これが字の関連から行くのなら、いくらかイケそう !! 今回は以上ですが、インクスケープ・・ワープロ代わりのページ・レィアウトに、金もかからず最高ですよ

追加でショートカットキーの情報を